تصميم المواقع باستخدام ووردبريس
تصميم المواقع باستخدام ووردبريس هو عملية إنشاء وتطوير موقع الويب باستخدام نظام إدارة المحتوى ووردبريس. ووردبريس هو منصة مفتوحة المصدر تستخدم بشكل شائع لإنشاء مواقع الويب والمدونات.
إليك بعض الخطوات الأساسية لتصميم موقع ووردبريس:
- اختيار استضافة ووردبريس: يجب أن تختار خدمة استضافة تدعم ووردبريس وتوفر تثبيت سهل للمنصة.
- تثبيت ووردبريس: بعد الحصول على استضافة، يمكنك تثبيت ووردبريس على الخادم الخاص بك. قد يتطلب ذلك تنزيل ملفات ووردبريس وإعداد قاعدة بيانات.
- اختيار قالب (ثيم): يمكنك اختيار قالب جاهز لتصميم موقعك. يوفر ووردبريس العديد من القوالب المجانية والمدفوعة التي يمكن تخصيصها وفقًا لاحتياجاتك.
- تخصيص الموقع: بعد تثبيت القالب، يمكنك تخصيص مظهر ومحتوى الموقع باستخدام خيارات التخصيص المتاحة في ووردبريس. يمكنك تغيير الألوان والخطوط وإضافة شعار الموقع وتعديل القوائم والصفحات والمقالات.
- إضافة المكونات الإضافية (البلجنز): يمكنك توسيع وظائف موقعك باستخدام المكونات الإضافية. هذه المكونات الإضافية توفر ميزات إضافية مثل نماذج الاتصال، والتعليقات، والتسوق الإلكتروني، وتحسين محركات البحث، وغيرها الكثير.
- إضافة المحتوى: بعد تصميم الهيكل الأساسي للموقع، يمكنك بدء إضافة المحتوى الخاص بك. يمكنك إنشاء صفحات ومقالات ومعرض الصور وأي محتوى آخر يدعمه قالب الموقع.
- اختبار ونشر الموقع: قبل نشر الموقع، يجب عليك اختباره للتأكد من أن كل شيء يعمل بشكل صحيح وأنه يتوافق مع مختلف المتصفحات والأجهزة. بعد التأكد من ذلك، يمكنك نشر الموقع على الإنترنت.
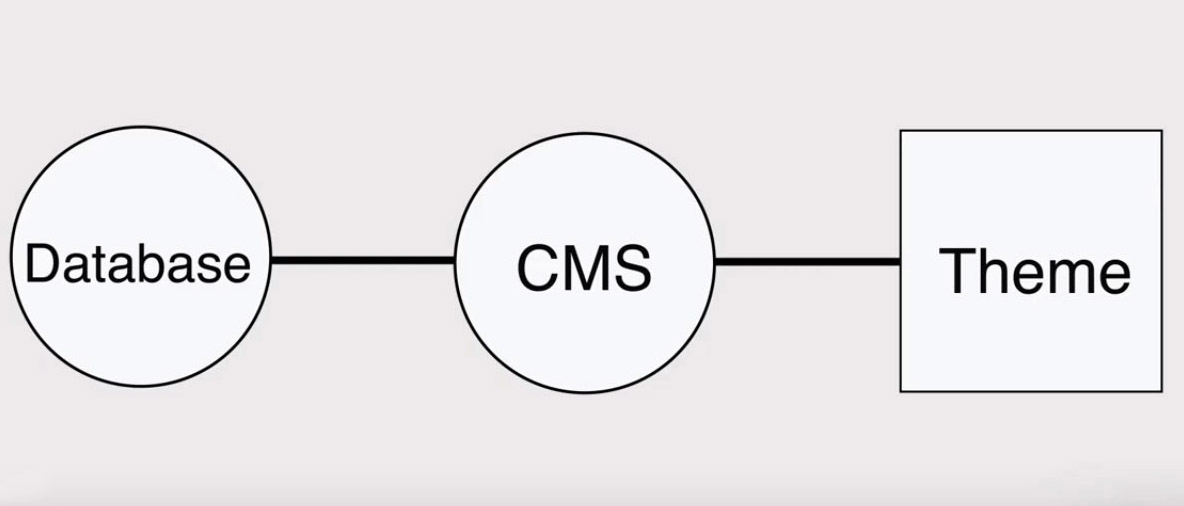
كيف تعمل ووردبريس
يتم ربط قاعدة البيانات بقالب الموقع عن طريق CMS وبذلك يتم عرض المحتويات على الموقع

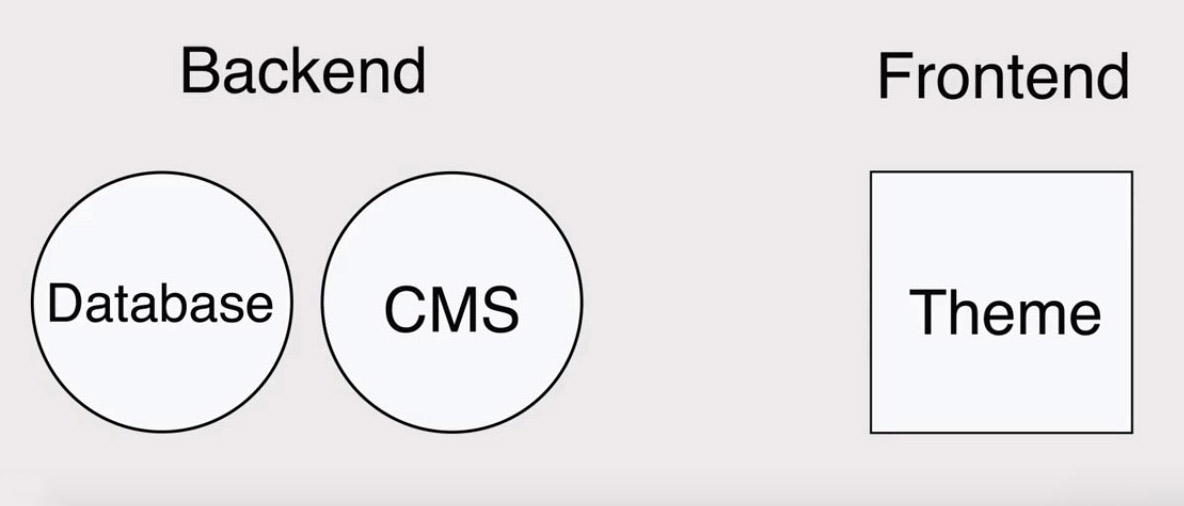
يتكون الموقع بشكل عام من جزئيين اساسيان
مكونات خلفية لا تواجه المستخدم Backend
قاعدة البيانات Database
نظام ادارة المحتوى CMS
مكونات أمامية تواجه المستخدم Frontend
القوالب Theme

الاضافات البرمجية Plugin
هي برمجيات تمكن المستخدم من اضافة مكونات إلى الموقع عن طريق ربطها ب CMS هناك أكثر من 50.000 اضافة لورد برس
هذه الاضافات تمنحنا القدرة على اضافة برامج صغيرة إلى الموقع للقيام بعمليات محددة كالدفع الالكترونية او تنظيم البريد والكثير الكثير من المهام الاخرى
القالب Theme
صفحات موقع تم تصميمها من قبل مصممي المواقع حول العالم ليسهل على اصحاب المواقع اعادة استخدامها في مواقعهم ويستخدمون على الأغلب في تصميمها JavaScript/HTML/CSS
أهم مواصفات القوالب
- يدعم الشاشات الصغيرة (الهواتف المحمولة) Responsive
- يدعم الكتابة من اليمين إلى اليسار RTL
- القالب يدعم أكثر من لغة Multilanguage
- القالب يحتوي على المكونات الاساسية لبرمجة متجر على الانترنت E-commerce
كيف يمكنني تثبيت ووردبريس على موقعي؟
لتثبيت ووردبريس على موقعك، يمكنك اتباع الخطوات التالية:
- استعد المتطلبات: تأكد من أن موقعك يلبي متطلبات تشغيل ووردبريس. تحتاج إلى خادم ويب (مثل Apache أو Nginx) وقاعدة بيانات MySQL وPHP.
- قم بتنزيل ووردبريس: قم بزيارة موقع ووردبريس الرسمي على الويب (https://wordpress.org) وقم بتنزيل أحدث إصدار من ووردبريس.
- استعد قاعدة البيانات: قم بإنشاء قاعدة بيانات MySQL جديدة على خادمك. احتفظ بمعلومات اتصال قاعدة البيانات (اسم المستخدم وكلمة المرور واسم قاعدة البيانات) للاستخدام في الخطوة التالية.
- رفع ملفات ووردبريس: قم بفك ضغط ملفات ووردبريس التي قمت بتنزيلها على جهاز الكمبيوتر الخاص بك. ثم، استخدم برنامج FTP (مثل FileZilla) لرفع محتوى المجلدات والملفات إلى مجلد الجذر الخاص بموقعك على الخادم.
- تكوين ملف wp-config.php: في مجلد الجذر الخاص بووردبريس، ستجد ملفًا يسمى “wp-config-sample.php”. قم بتغيير اسمه إلى “wp-config.php” وافتحه باستخدام محرر نصوص. ثم، قم بتعديل معلومات اتصال قاعدة البيانات التي أنشأتها في الخطوة السابقة.
- تشغيل معالج التثبيت: بعد تكوين ملف wp-config.php، قم بزيارة موقعك على الويب. ستظهر لك صفحة ترحيبية تطلب منك إدخال معلومات الموقع الأساسية مثل اسم الموقع واسم المستخدم وكلمة المرور الخاصة بالمشرف. قم بإدخال هذه المعلومات وانقر على زر “تثبيت ووردبريس”.
- انتهاء التثبيت: بعد النقر على زر “تثبيت ووردبريس”، ستظهر لك رسالة تأكيد بأن ووردبريس قد تم تثبيته بنجاح. يمكنك الآن تسجيل الدخول إلى لوحة التحكم الخاصة بووردبريس باستخدام اسم المستخدم وكلمة المرور التي قمت بإدخالها في الخطوة السابقة.
هذه هي الخطوات الأساسية لتثبيت ووردبريس على موقعك. يمكن أن تختلف بعض التفاصيل وفقًا للبيئة الخاصة بك،
ما هي أفضل القوالب (الثيمات) المجانية أو المدفوعة لاستخدامها في ووردبريس؟
هناك العديد من القوالب المجانية والمدفوعة المتاحة لاستخدامها في ووردبريس. اختيار القالب المناسب يعتمد على احتياجاتك الشخصية ومتطلبات موقعك. إليك بعض القوالب المشهورة والموثوق بها في كلا الفئتين:
أفضل القوالب المجانية لووردبريس:
- Astra: قالب سريع وخفيف الوزن مع تخطيطات جاهزة للاستخدام.
- OceanWP: قالب متعدد الاستخدامات وسهل التخصيص.
- Hestia: قالب أنيق ومت responsiv يناسب المواقع الشخصية والتجارية.
- Neve: قالب سريع الاستجابة ومتعدد الاستخدامات.
- GeneratePress: قالب خفيف الوزن وسريع التحميل.
أفضل القوالب المدفوعة لووردبريس:
- Divi: قالب شهير وقوي يتميز بمحرر سحب وإفلات سهل الاستخدام.
- Avada: قالب متعدد الاستخدامات وقوي يحتوي على العديد من الخيارات والتصميمات الجاهزة.
- BeTheme: قالب متعدد الاستخدامات يحتوي على أكثر من 600 تخطيط جاهز للاستخدام.
- The7: قالب متعدد الاستخدامات ومتعدد الوظائف مع العديد من الخيارات التخصيصية.
- Newspaper: قالب متخصص في المجلات والأخبار بتصميمات جاهزة ومرونة في التخصيص.
تذكر أنه قبل شراء أو استخدام أي قالب، يجب أن تقوم بمراجعة ميزاته وتقييمات المستخدمين وضمان توافقه مع إصدار ووردبريس الحالي.
كيف يمكنني تخصيص قالب ووردبريس ليتناسب مع احتياجاتي؟
لتخصيص قالب ووردبريس وفقًا لاحتياجاتك الخاصة، يمكنك اتباع الخطوات التالية:
- تثبيت وتنشيط القالب: قم بتثبيت القالب الذي ترغب في استخدامه على موقعك وقم بتنشيطه من لوحة التحكم الخاصة بووردبريس.
- استكشاف خيارات التخصيص: قد يحتوي القالب على خيارات تخصيص مدمجة. قم بالتحقق من قائمة “المظهر” في لوحة التحكم وابحث عن الخيارات المتاحة لتغيير الألوان والخطوط والتصميمات الأخرى.
- استخدام المحرر المدمج: يمكنك استخدام المحرر المدمج في ووردبريس لتعديل ملفات القالب مباشرة. يمكنك الوصول إلى المحرر من خلال قائمة “المظهر” ثم “المحرر”. قم بتعديل ملفات CSS وPHP لتغيير التصميم والوظائف.
- استخدام الإضافات (البلجنز): هناك العديد من الإضافات المتاحة في ووردبريس التي تساعدك على تخصيص القالب بشكل أكبر. قم بالبحث عن الإضافات ذات الصلة بتصميم الموقع وتثبيتها، مثل إضافات تغيير الألوان أو إضافات تخصيص العناصر.
- تعديل ملفات القالب: إذا كنت لديك خبرة في تعديل ملفات القالب، يمكنك الوصول إلى ملفات القالب الموجودة في مجلد القالب وتعديلها باستخدام محرر نصوص خارجي. يمكنك تغيير التصميم والهيكل والوظائف حسب احتياجاتك.
- العمل مع مطور ويب: إذا كنت ترغب في تخصيص القالب بشكل متقدم ولا تمتلك المهارات الفنية اللازمة، يمكنك التعاون مع مطور ويب محترف لتنفيذ التغييرات والتخصيصات اللازمة.
تذكر أنه قبل إجراء أي تعديلات على ملفات القالب، من الأفضل أن تقوم بنسخة احتياطية لموقعك للحفاظ على البيانات الأصلية وتجنب فقدان المعلومات.
ما هي أفضل الإضافات (البلجنز) التي يمكنني استخدامها لتعزيز وظائف موقعي؟
هناك العديد من الإضافات المفيدة التي يمكنك استخدامها لتعزيز وظائف موقعك، ولكن الإضافات المثالية تعتمد على نوع الموقع والميزات التي ترغب في تحسينها. ومع ذلك، إليك بعض الإضافات الشائعة والمفيدة التي يمكن أن تكون مفيدة لك:
- Yoast SEO: تساعدك على تحسين تصنيف محركات البحث لموقعك وتحسين السيو.
- WooCommerce: إذا كان لديك متجر إلكتروني، فإن هذه الإضافة توفر وظائف قوية لإدارة المنتجات والطلبات والدفع والشحن.
- Jetpack: توفر مجموعة واسعة من الميزات مثل الحماية من البريد المزعج، والإحصائيات، والنشر التلقائي على وسائل التواصل الاجتماعي، وغيرها.
- Contact Form 7: تسمح للزوار بالاتصال بك من خلال نماذج اتصال مخصصة.
- WP Super Cache: تسرع سرعة التحميل لموقعك عن طريق تخزين الصفحات المولدة مسبقًا.
- Akismet: تساعد في حماية موقعك من التعليقات غير المرغوب فيها والبريد المزعج.
- UpdraftPlus: تقوم بنسخ احتياطي لموقعك واستعادته بسهولة في حالة حدوث أي مشكلة.
- WPForms: توفر إمكانية إنشاء نماذج اتصال متقدمة ونماذج استطلاع واستطلاعات رأي بسهولة.
- MonsterInsights: تتيح لك تتبع وتحليل إحصائيات موقعك باستخدام Google Analytics.
- Redirection: تساعدك في إعادة توجيه روابط الموقع القديمة إلى روابط جديدة وإدارة التوجيهات بشكل عام.
هذه مجرد بعض الإضافات الشائعة، وهناك العديد من الإضافات الأخرى المتاحة حسب احتياجاتك الخاصة. قبل تثبيت أي إضافة، تأكد من التحقق من توافقها مع إصدار WordPress الحالي ومراجعات المستخدمين لضمان جودتها وأمانها.
كيف يمكنني إضافة صفحات جديدة ونشر المحتوى باستخدام ووردبريس؟
لإضافة صفحات جديدة ونشر المحتوى باستخدام ووردبريس، يمكنك اتباع الخطوات التالية:
- تسجيل الدخول إلى لوحة التحكم الخاصة بموقعك على ووردبريس. يمكنك الوصول إليها عن طريق إضافة “/wp-admin” إلى عنوان موقعك (مثال: www.example.com/wp-admin).
- بعد تسجيل الدخول، ستظهر لك لوحة التحكم الخاصة بووردبريس. انقر على “الصفحات” في القائمة الجانبية اليسرى.
- ستظهر لك قائمة بالصفحات الموجودة حاليًا على موقعك. انقر على “إضافة جديدة” لإنشاء صفحة جديدة.
- ستظهر لك واجهة تحرير الصفحة الجديدة. قم بإدخال عنوان الصفحة في حقل “عنوان الصفحة”.
- بعد ذلك، يمكنك كتابة المحتوى الخاص بالصفحة في محرر النص الموجود أسفل عنوان الصفحة. يمكنك تنسيق النص وإضافة الصور والروابط وغيرها باستخدام أدوات التنسيق المتاحة.
- بعد الانتهاء من كتابة المحتوى، انقر على زر “نشر” لنشر الصفحة على موقعك. إذا كنت ترغب في حفظ الصفحة كمسودة ونشرها لاحقًا، فيمكنك اختيار خيار “حفظ المسودة” بدلاً من ذلك.
بهذه الطريقة، يمكنك إضافة صفحات جديدة ونشر المحتوى على موقعك باستخدام ووردبريس.
كيف يمكنني إنشاء نموذج اتصال أو نموذج تسجيل الدخول على موقعي باستخدام ووردبريس؟
لإنشاء نموذج اتصال أو نموذج تسجيل الدخول على موقعك باستخدام ووردبريس، يمكنك اتباع الخطوات التالية:
- استخدام إضافة النموذج: يوجد العديد من الإضافات المتاحة في سوق ووردبريس (WordPress Plugin) التي تسمح بإنشاء نماذج اتصال ونماذج تسجيل الدخول بسهولة. قم بالبحث عن إضافة “Contact Form” أو “Login Form” في سوق ووردبريس واختر الإضافة التي تناسب احتياجاتك.
- تثبيت وتنشيط الإضافة: بعد اختيار الإضافة المناسبة، قم بتثبيتها وتنشيطها على موقعك. يمكنك القيام بذلك من خلال لوحة التحكم الخاصة بووردبريس، عن طريق الانتقال إلى “الإضافات” > “إضافة جديدة” > “تحميل الإضافة”، ثم حدد ملف الإضافة التي قمت بتنزيلها.
- تكوين النموذج: بعد تثبيت وتنشيط الإضافة، ستتمكن من تكوين النموذج وتخصيصه وفقًا لاحتياجاتك. قد يكون لديك خيارات لتحديد الحقول المطلوبة، وتخطيط النموذج، وإضافة رموز التحقق (Captcha)، وتكوين إعدادات البريد الإلكتروني لتلقي الرسائل المرسلة عبر النموذج.
- إضافة النموذج إلى صفحة: بعد تكوين النموذج، يمكنك إضافته إلى صفحة معينة على موقعك. انتقل إلى “الصفحات” في لوحة التحكم الخاصة بووردبريس، ثم حدد الصفحة التي ترغب في إضافة النموذج إليها أو قم بإنشاء صفحة جديدة. استخدم أداة إضافة النموذج المتاحة في الإضافة التي قمت بتثبيتها لإدراج النموذج في المحتوى.
- حفظ التغييرات ونشر الصفحة: بعد إضافة النموذج إلى الصفحة، قم بحفظ التغييرات ونشر الصفحة على موقعك. سيتم عرض النموذج الآن على الصفحة التي قمت بإضافته إليها، ويمكن للزوار استخدامه للاتصال بك أو تسجيل الدخول.
كيف يمكنني تحسين أداء موقعي المبني بواسطة ووردبريس؟
لتحسين أداء موقعك المبني بواسطة ووردبريس، يمكنك اتباع بعض الإجراءات التالية:
- استخدام قالب محسّن: اختر قالبًا خفيفًا ومحسّنًا للأداء. تأكد من أن القالب يستخدم رموز نظيفة وبسيطة وأنه مُحسّن لسرعة التحميل.
- استخدام إضافات محسّنة: قم باستخدام إضافات محسّنة للأداء مثل WP Rocket أو W3 Total Cache لتحسين ذاكرة التخزين المؤقت وتقليل وقت التحميل.
- ضغط الصور: استخدم أدوات ضغط الصور لتقليل حجم الصور دون التأثير على جودتها. يمكنك استخدام إضافات مثل Smush أو ShortPixel لضغط الصور تلقائيًا.
- تحسين قاعدة البيانات: استخدم إضافات مثل WP-Optimize أو WP Sweep لتنظيف وتحسين قاعدة البيانات الخاصة بووردبريس من الملفات والبيانات غير الضرورية.
- تقليل استخدام الإضافات: قم بتقليل عدد الإضافات التي تستخدمها على موقعك. احذر من تثبيت الإضافات غير الضرورية أو الثقيلة التي يمكن أن تؤثر سلبًا على أداء الموقع.
- تحديث ووردبريس والإضافات: تأكد من تحديث ووردبريس والإضافات إلى أحدث الإصدارات. يساهم التحديث في تحسين الأمان والأداء.
- استخدام شبكة توصيل المحتوى (CDN): قم بتكوين شبكة توصيل المحتوى لتوزيع المحتوى الثابت مثل الصور والملفات النصية عبر خوادم متعددة حول العالم، مما يساعد في تحسين سرعة التحميل.
- تعطيل الخيارات غير الضرورية: قم بتعطيل الخيارات غير الضرورية في ووردبريس مثل تفعيل النشر التلقائي للمقالات أو تفعيل تعليقات المستخدمين إذا لم تكن بحاجة إليها.
- استخدام خدمة تسريع DNS: قم بتكوين خدمة تسريع DNS مثل Cloudflare لتحسين سرعة تحميل الموقع وتوفير حماية إضافية.
- رصد الأداء: استخدم أدوات مراقبة الأداء مثل Google PageSpeed Insights أو GTmetrix لتحليل أداء موقعك وتحديد المناطق التي يمكن تحسينها.
هل يمكنني تجهيز متجر إلكتروني باستخدام ووردبريس؟
نعم، بالطبع يمكنك تجهيز متجر إلكتروني باستخدام ووردبريس. ووردبريس هو نظام إدارة المحتوى الشهير والقوي الذي يوفر العديد من الإضافات والقوالب المصممة خصيصًا لإنشاء متاجر إلكترونية.
لإنشاء متجر إلكتروني باستخدام ووردبريس، يمكنك استخدام إضافة WooCommerce. WooCommerce هي إضافة مجانية وقوية تحول موقع ووردبريس العادي إلى متجر إلكتروني كامل المزايا. تتيح لك WooCommerce إضافة المنتجات، وإدارة المخزون، ومعالجة الطلبات، وتوفير خيارات الدفع والشحن، وغيرها من الميزات الأساسية التي تحتاجها لتشغيل متجر إلكتروني ناجح.
بالإضافة إلى ذلك، هناك العديد من الإضافات والقوالب الأخرى المتاحة لووردبريس التي يمكن أن تساعدك في تخصيص متجرك وتحسين واجهة المستخدم وتجربة التسوق.
ومن الجدير بالذكر أنه لإطلاق متجر إلكتروني ناجح، ستحتاج أيضًا إلى اختيار خدمة استضافة جيدة وشهادة SSL لتأمين الموقع ومعالجة الدفعات الآمنة. كما يوصى بالتواصل مع مطور ويب ذو خبرة للمساعدة في إعداد وتخصيص المتجر وضمان عمله بشكل صحيح.
مع ووردبريس وإضافة WooCommerce، يمكنك البدء في إنشاء متجر إلكتروني محترف وقوي بسهولة وبتكلفة منخفضة.
كيف يمكنني تحسين موقعي لمحركات البحث (SEO) باستخدام ووردبريس؟
لتحسين موقعك لمحركات البحث (SEO) باستخدام ووردبريس، يمكنك اتباع هذه الخطوات:
- استخدم قالب ووردبريس متوافق مع SEO: اختر قالبًا يكون مبنيًا بشكل جيد من حيث التنظيم والأكواد النظيفة والسرعة.
- استخدم إضافة SEO: قم بتثبيت إضافة SEO مثل Yoast SEO أو All in One SEO Pack. تساعد هذه الإضافات في تحسين عناصر الموقع المهمة لمحركات البحث مثل العنوان والوصف والعلامات والروابط الداخلية.
- اختر كلمات مفتاحية مستهدفة: قم بأبحاث كلمات مفتاحية ذات صلة بمحتوى موقعك واستخدمها بشكل استراتيجي في العناوين والمحتوى والعلامات.
- أنشئ محتوى عالي الجودة: قم بإنشاء محتوى فريد وقيم يستهدف الكلمات المفتاحية المستهدفة. تأكد من أن المحتوى سهل القراءة ويقدم معلومات قيمة للزوار.
- استخدم روابط داخلية: قم بإنشاء روابط داخلية بين صفحات موقعك لتسهيل تصفح المحتوى وتعزيز الترتيب في محركات البحث.
- قم بتحسين عناوين الصفحات (Title Tags): ضع عناوين صفحات فريدة وواضحة تعكس محتوى الصفحة وتحتوي على الكلمات المفتاحية المستهدفة.
- استخدم وسوم الترويج الاجتماعي (Social Meta Tags): قم بتضمين وسوم الترويج الاجتماعي في صفحاتك لتحسين مظهر المشاركات على وسائل التواصل الاجتماعي وزيادة المشاركة.
- قم بتحسين سرعة التحميل: استخدم أدوات ضغط الصور والتخزين المؤقت لتحسين سرعة تحميل الموقع.
- قم بإنشاء خريطة موقع (Sitemap): أنشئ خريطة موقع XML وقدمها إلى محركات البحث لمساعدتها في فهرسة صفحات موقعك بشكل أفضل.
- احصل على روابط خارجية ذات جودة: حاول الحصول على روابط خارجية من مواقع ذات سمعة جيدة وذات صلة بمحتوى موقعك. يمكنك ذلك من خلال إنشاء محتوى قيم يستحق الإشارة والمشاركة.
كيف يمكنني حماية موقعي المبني بواسطة ووردبريس من الهجمات الإلكترونية والاختراقات؟
لحماية موقعك المبني بواسطة ووردبريس من الهجمات الإلكترونية والاختراقات، يمكنك اتخاذ عدة إجراءات أمان. هنا بعض النصائح التي يمكنك اتباعها:
- تحديث ووردبريس والإضافات والقوالب: تأكد من تحديث ووردبريس وجميع الإضافات والقوالب المستخدمة في موقعك إلى أحدث الإصدارات. يتم تحديثها بشكل منتظم لسد الثغرات الأمنية المعروفة.
- استخدم كلمات مرور قوية: استخدم كلمات مرور قوية وفريدة لحساب المشرف الخاص بك ولحسابات المستخدمين الآخرين. تأكد من استخدام مزيج من الأحرف الكبيرة والصغيرة والأرقام والرموز الخاصة.
- قم بتقليل عدد الحسابات القابلة للاختراق: قم بإزالة أي حسابات غير ضرورية أو غير مستخدمة على الموقع. هذا يقلل من فرص الاختراق.
- استخدم إضافات الأمان: قم بتثبيت إضافات الأمان الموثوقة مثل Wordfence أو Sucuri Security لحماية موقعك من الهجمات والمحاولات الغير مشروعة.
- قم بنسخ احتياطي منتظم: قم بإنشاء نسخ احتياطية من ملفات الموقع وقاعدة البيانات بشكل منتظم. يمكنك استخدام إضافات النسخ الاحتياطي المتاحة في ووردبريس أو خدمات النسخ الاحتياطي الخارجية.
- قم بتقليل الوصول الخارجي: قم بتقليل الوصول الخارجي إلى ملفات النظام والمجلدات الحساسة في ووردبريس. يمكنك تحقيق ذلك عن طريق تعديل ملفات الإعدادات وإعدادات الأمان.
- استخدم شهادة SSL: قم بتثبيت شهادة SSL على موقعك لتشفير الاتصال بين المستخدمين والخادم. هذا يحمي بيانات المستخدم ويزيد من مصداقية الموقع.
- قم بمراجعة سجلات الوصول والأمان: قم بمراجعة سجلات الوصول والأمان بانتظام للكشف عن أي نشاط غير معتاد أو محاولات اختراق.



0 تعليق