افضل قوالب ووردبريس

افضل قوالب ووردبريس
تعتبر مشكلة اختيار قوالب ووردبريس للموقع من اصعب المهام عند تصميم موقع جديد على الانترنت , لأن القالب يجب أن يلبي متطلبات الموقع المختلفة
ما هو أفضل قالب ووردبريس؟
هناك العديد من قوالب ووردبريس المتاحة، والأفضلية تعتمد على احتياجاتك ومتطلبات موقعك. ومع ذلك، هناك بعض القوالب التي حظيت بشعبية كبيرة وتعتبر جيدة للاستخدام العام. إليك بعض القوالب الموصى بها:
- Divi: يعتبر Divi من Elegant Themes أحد أفضل قوالب ووردبريس المتعددة الاستخدامات. يتميز بواجهة سهلة الاستخدام ومجموعة كبيرة من الخيارات لتخصيص التصميم.
- Astra: يعتبر Astra قالبًا خفيفًا وسريعًا ومتعدد الاستخدامات. يتميز بتصميم مرن وقابلية التخصيص العالية والتكامل مع العديد من الإضافات.
- Avada: يُعَدّ Avada أحد أكثر القوالب مبيعًا في ThemeForest. يتميز بتصميمه الجذاب والقوي والعديد من الخيارات لتخصيص المظهر والأداء.
- OceanWP: يعتبر OceanWP قالبًا مجانيًا ومتعدد الاستخدامات، ويتميز بسرعته وقابليته للتخصيص وتكامله مع العديد من الإضافات.
- Genesis Framework: يُعَدّ Genesis Framework قالبًا قويًا وموثوقًا به، ويتميز بالأمان والسرعة والتحسين لمحركات البحث.
هذه مجرد بعض القوالب المشهورة والموصى بها، ولكن هناك العديد من القوالب الأخرى المتاحة تبعًا لاحتياجاتك الخاصة. قبل اختيار قالب، يجب أن تأخذ في الاعتبار التصميم والأداء والتخصيص والدعم المقدم للقالب.
كيف يمكنني اختيار قالب ووردبريس مناسب لموقعي؟
عند اختيار قالب ووردبريس مناسب لموقعك، يمكنك اتباع الخطوات التالية:
- تحديد احتياجاتك: قبل البدء في البحث عن قالب، حدد أهداف موقعك واحتياجاتك. هل ترغب في إنشاء مدونة شخصية، متجر إلكتروني، موقع أعمال، أو موقع للمنظمة؟ تحديد هذه الأهداف سيساعدك في تحديد الميزات والتصميم المناسب لموقعك.
- البحث عن القوالب: يمكنك البحث عن القوالب المجانية أو المدفوعة على موقع ووردبريس الرسمي أو على منصات أخرى مثل ThemeForest و Elegant Themes. استخدم كلمات البحث المناسبة للعثور على القوالب التي تتناسب مع احتياجاتك، مثل “مدونة شخصية” أو “متجر إلكتروني”.
- تقييم الميزات والتصميم: عندما تجد قالبًا يعجبك، قم بتقييم الميزات والتصميم الخاص به. هل يحتوي على جميع الميزات التي تحتاجها؟ هل يتناسب مع الهوية البصرية لموقعك؟ انظر إلى القوالب المعاينة للاطلاع على كيفية ظهور الموقع.
- قراءة التقييمات والمراجعات: قبل شراء أو استخدام قالب مدفوع، قم بقراءة التقييمات والمراجعات من المستخدمين الآخرين. ستساعدك هذه المراجعات في فهم جودة القالب وأدائه.
- التوافق والدعم: تأكد من أن القالب متوافق مع أحدث إصدار من ووردبريس. كما يمكنك التحقق من مدى توفر الدعم الفني من قبل مطور القالب في حالة وجود أي مشاكل أو استفسارات.
- التخصيص: قبل اختيار القالب النهائي، تحقق من إمكانية تخصيصه وتعديله وفقًا لاحتياجاتك الخاصة. يمكنك التحقق من واجهة إدارة القالب ومعاينة الخيارات المتاحة لتغيير الألوان والخطوط والتخطيطات.
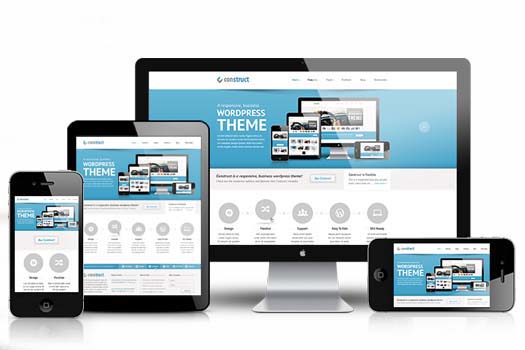
- الاستجابة وسرعة التحميل: تأكد من أن القالب مستجيب ويتكيف بشكل جيد مع الأجهزة المحمولة. كما يجب أن يكون سريع التحميل لتحسين تجربة المستخدم وتحسين تصنيفات محركات البحث.
هل يجب علي شراء قالب ووردبريس أم يمكنني استخدام القوالب المجانية؟
يعتمد ذلك على احتياجاتك ومتطلبات موقع الويب الخاص بك. إذا كنت ترغب في تصميم موقع ووردبريس بسيط وغير معقد، فإن استخدام قالب مجاني يمكن أن يكون خيارًا جيدًا لك. هناك العديد من القوالب المجانية المتاحة التي توفر تصميمًا جذابًا ومرونة في التخصيص.
ومع ذلك، إذا كان لديك متطلبات خاصة أو ترغب في تصميم موقع فريد ومخصص، فقد تحتاج إلى شراء قالب ووردبريس مدفوع. القوالب المدفوعة عادة ما توفر مزيدًا من الميزات والتخصيصات والدعم الفني المتقدم.
قبل شراء قالب ووردبريس مدفوع، تأكد من قراءة المراجعات والتقييمات، والتحقق من مدى توافقه مع إصدار ووردبريس الحالي، وما إذا كان يوفر الدعم الفني المطلوب.
بشكل عام، يمكنك البدء باستخدام قالب مجاني وتحسينه وتخصيصه حسب احتياجاتك، وفي حالة الحاجة إلى مزيد من المرونة والميزات، يمكنك الترقية إلى قالب مدفوع في وقت لاحق.
ما هي الميزات الأساسية التي يجب أن أبحث عنها في قالب ووردبريس؟
عند البحث عن قالب ووردبريس، هناك بعض الميزات الأساسية التي يجب أن تبحث عنها:
- التصميم الاستجابة: يجب أن يكون القالب قابلاً للتكيف مع شاشات مختلفة مثل الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية. هذا يضمن تجربة مستخدم جيدة على جميع الأجهزة.
- سهولة الاستخدام والتخصيص: يجب أن يكون القالب سهل الاستخدام ويوفر واجهة مستخدم بديهية لتخصيص المظهر والمحتوى. يفضل البحث عن قوالب تأتي مع منشئ صفحات سحب وإفلات (Drag and Drop) لتسهيل عملية تنظيم وتخطيط المحتوى.
- التوافق مع المكونات الإضافية (البلجنز): يجب أن يكون القالب متوافقًا مع مجموعة واسعة من المكونات الإضافية (البلجنز) التي تساعد في إضافة وظائف إضافية إلى موقعك. قد تحتاج إلى مكونات إضافية لإنشاء نماذج اتصال، أو معرض صور، أو متجر إلكتروني، وما إلى ذلك.
- الأداء وسرعة التحميل: يجب أن يكون القالب مُحسَّنًا للأداء وسرعة التحميل. سرعة التحميل البطيئة يمكن أن تؤثر سلبًا على تجربة المستخدم وتؤدي إلى خسارة زوار الموقع.
- الدعم الفني والتحديثات: تحقق من سمعة المطور والشركة المطورة للقالب وما إذا كانوا يقدمون دعمًا فنيًا جيدًا وتحديثات منتظمة للقالب. هذا يضمن استمرارية وأمان الموقع على المدى الطويل.
- التوثيق والموارد: تحقق من وجود توثيق شاملة وموارد مفيدة مثل فيديوهات تعليمية أو منتديات دعم للمساعدة في استخدام القالب وتخصيصه.
- التقييمات والمراجعات: قم بقراءة تقييمات وماجعات المستخدمين الآخرين للقالب للحصول على فكرة عن جودته وأدائه.
هذه هي بعض الميزات الأساسية التي يجب أن تبحث عنها عند اختيار قالب ووردبريس.
هل يمكنني تخصيص قالب ووردبريس وتغيير تصميمه؟
نعم، بالطبع يمكنك تخصيص قالب ووردبريس وتغيير تصميمه. ووردبريس هو نظام إدارة محتوى قوي يوفر العديد من القوالب الجاهزة التي يمكنك استخدامها كأساس لموقعك.
لتخصيص قالب ووردبريس، يمكنك القيام بالخطوات التالية:
- اختيار القالب المناسب: قم بالبحث عن قالب يتناسب مع احتياجاتك ومتطلباتك. يمكنك العثور على العديد من القوالب المجانية والمدفوعة على مواقع مثل WordPress.org وThemeForest.
- تثبيت القالب: بعد شراء أو تنزيل القالب المناسب، قم بتثبيته على موقعك عن طريق لوحة التحكم الخاصة بووردبريس.
- تخصيص القالب: بعد تثبيت القالب، يمكنك البدء في تخصيصه وتغيير تصميمه. يمكنك تعديل الألوان والخطوط، وإضافة شعارك الخاص، وتغيير تنسيق الصفحات، وإضافة عناصر جديدة مثل قوائم التنقل وأزرار التواصل الاجتماعي.
- استخدام المكونات الإضافية: يمكنك أيضًا استخدام المكونات الإضافية (البلجنز) لتوسيع وظائف القالب وإضافة ميزات إضافية. يمكنك العثور على المكونات الإضافية في مستودع ووردبريس أو على مواقع خارجية.
- اختبار التغييرات: بعد إجراء التغييرات المطلوبة، قم بتجربة الموقع والتأكد من أن التصميم الجديد يعمل بشكل صحيح ويتناسب مع احتياجاتك.
من الهام أيضًا أن تقوم بعمل نسخة احتياطية لموقعك قبل إجراء أي تغييرات كبيرة، حتى تتمكن من استعادة الموقع في حالة حدوث أي مشاكل غير متوقعة.
هل توفر القوالب المدفوعة ميزات أفضل من القوالب المجانية؟
نعم، القوالب المدفوعة عادةً توفر ميزات أكثر وتصميمات أكثر احترافية بالمقارنة مع القوالب المجانية. إليك بعض الأسباب التي تجعل القوالب المدفوعة تتميز:
- تصميمات فريدة واحترافية: القوالب المدفوعة غالبًا ما تأتي بتصميمات متقدمة وجذابة تم تطويرها بواسطة فرق محترفة من المصممين. يمكنك الحصول على تصميم فريد يميز موقعك عن الآخرين.
- دعم فني وتحديثات منتظمة: مع القوالب المدفوعة، عادةً ما تحصل على دعم فني متخصص من قبل فريق الدعم للقالب. كما يتم توفير تحديثات منتظمة للقالب لتحسين الأداء وإصلاح الثغرات الأمنية.
- ميزات متقدمة وقابلية للتخصيص: القوالب المدفوعة غالبًا توفر مجموعة واسعة من الميزات المتقدمة مثل خيارات تخصيص متقدمة، وإضافة صفحات قالبية جاهزة، وتكامل مع المكونات الإضافية الشهيرة. يمكنك تعديل القالب بسهولة لتناسب احتياجاتك الخاصة.
- أداء وسرعة أفضل: القوالب المدفوعة عادةً ما تكون مُحسَّنة للأداء وتحميل الصفحات بسرعة. هذا يعزز تجربة المستخدم ويساعد في تحسين تصنيف موقعك في محركات البحث.
- توثيق شامل: القوالب المدفوعة عادةً تأتي مع توثيق شامل يوضح كيفية استخدام القالب وتخصيصه. هذا يسهل عليك فهم واستخدام ميزات القالب بشكل صحيح.
ومع ذلك، يجب أن تأخذ في الاعتبار أنه لا يعني ذلك أن القوالب المجانية لا تكون جيدة. هناك العديد من القوالب المجانية عالية الجودة وتوفر ميزات ممتازة. يعتمد الاختيار بين القوالب المدفوعة والمجانية على احتياجاتك الشخصية وميزانيتك.
هل يؤثر استخدام قالب ووردبريس على سرعة الموقع؟
نعم، استخدام قالب ووردبريس يمكن أن يؤثر على سرعة الموقع. ومع ذلك، لا يعني ذلك بالضرورة أن جميع القوالب ستؤثر سلبًا على سرعة الموقع. هناك عوامل متعددة يجب مراعاتها عند اختيار وتخصيص قالب ووردبريس للحفاظ على سرعة الموقع:
- تصميم القالب: بعض القوالب قد يكون لديها تصميم معقد أو استخدام غير فعال للرموز والملفات، مما يؤدي إلى زيادة وقت التحميل. اختر قالبًا بتصميم بسيط ونظيف ومُحسَّن للأداء.
- الاستجابية (Responsive): يجب أن يكون القالب قابلاً للاستجابة ومتوافقًا مع الأجهزة المختلفة مثل الهواتف المحمولة والأجهزة اللوحية. قوالب غير مُحسَّنة للأجهزة المحمولة قد تؤثر سلبًا على سرعة التحميل وتجربة المستخدم.
- الصور والوسائط: استخدام صور ذات دقة عالية أو ملفات وسائط كبيرة الحجم يمكن أن يؤثر على سرعة التحميل. قم بضغط الصور وتحسين حجم وسائط الموقع لتقليل وقت التحميل.
- الاضافات (البلجنز): بعض المكونات الإضافية قد تؤثر على سرعة الموقع إذا كانت غير مُحسَّنة أو تستهلك موارد الخادم بشكل كبير. اختر المكونات الإضافية بعناية وتأكد من أنها موثوقة وتم تحسينها للأداء.
- استضافة الموقع: جودة خدمة الاستضافة التي تستخدمها لموقعك يمكن أن تؤثر أيضًا على سرعة الموقع. اختر استضافة موثوقة وتوفر أداءً سريعًا وموارد كافية لموقعك.
بشكل عام، يجب أن تتخذ إجراءات لتحسين سرعة الموقع بغض النظر عن القالب الذي تستخدمه. يمكن استخدام أدوات مثل تخزين المتصفح (Browser caching)، وضغط الملفات، وتحسين قاعدة البيانات، واستخدام شبكات توصيل المحتوى (CDN) لتحسين سرعة التحميل وأداء الموقع.
هل يتوافق قالب ووردبريس مع محركات البحث (SEO)؟
نعم، قالب ووردبريس يتوافق بشكل جيد مع محركات البحث (SEO) إذا تم تصميمه وتطويره بشكل صحيح. ووردبريس نظام إدارة المحتوى شهير ومعروف بقدرته على تحسين تجربة محركات البحث.
ووردبريس يوفر العديد من الإضافات والأدوات التي تساعد في تحسين السيو، مثل إضافات لتحسين العناوين والوصفات الوصفية لصفحات الموقع، وتوليد خرائط الموقع (Sitemaps)، وتحسين سرعة التحميل، وتحسين هيكل الروابط الداخلية والخارجية، وغيرها الكثير.
ومع ذلك، يجب أن تأخذ في الاعتبار أن السيو ليس مقتصرًا فقط على القالب، بل يتطلب أيضًا استراتيجية محتوى جيدة واستخدام الكلمات الرئيسية المناسبة وتجربة مستخدم مريحة. لذا، يجب أن تعمل على تحسين السيو بشكل شامل لموقعك باستخدام الأدوات المتاحة في ووردبريس والممارسات السيو الأفضل.
هل يدعم القالب ووردبريس التوافق مع الأجهزة المحمولة (Responsive Design)؟
نعم، قالب ووردبريس يدعم التوافق مع الأجهزة المحمولة من خلال تصميم متجاوب (Responsive Design). تصميم متجاوب يعني أن القالب سيتكيف تلقائيًا مع شاشات الأجهزة المختلفة مثل الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية.
عند استخدام قالب ووردبريس متجاوب، ستتأكد من أن المحتوى والتصميم سيظهر بشكل صحيح ومناسب على جميع الأجهزة. سيتم ضبط تنسيق الصفحة وتحجيم الصور وترتيب العناصر بشكل تلقائي لضمان تجربة مستخدم سلسة ومريحة على أي جهاز.
ووردبريس يوفر العديد من القوالب المتجاوبة المتاحة في سوق القوالب (Theme Marketplace)، ويمكنك أيضًا تخصيص القالب الخاص بك ليكون متجاوبًا باستخدام أدوات التخصيص المتاحة في ووردبريس.
هل يتم تحديث القوالب بانتظام ويدعمها المطورون؟
نعم، في العادة يتم تحديث القوالب في ووردبريس بانتظام من قِبل المطورين. التحديثات العادية تهدف إلى إصلاح الأخطاء وتحسين أداء القالب، وتوافقه مع إصدارات جديدة من ووردبريس.
تحديث القوالب مهم لأنه يضمن استمرارية دعم التقني وتحسين الأمان وتوافق القالب مع التغيرات التكنولوجية. يمكن أن تشمل التحديثات أيضًا إضافة ميزات جديدة أو تحسينات في واجهة المستخدم.
عند اختيار قالب ووردبريس، من الأفضل أن تتحقق من سجل التحديثات السابقة للقالب ومدى توافقه مع إصدارات ووردبريس الحالية. قوالب ووردبريس الشهيرة والموثوق بها عادة ما يتم تحديثها بانتظام وتدعمها المطورون لضمان استمرارية وجودة القالب.
وصف لأشهر قوالب ووردبريس
Zerif Lite قالب
مجاني ويعطيك صفحة رئيسية بتنسيقات رائعة مثالية لوكالات الويب ، والأعمال التجارية (الشركات) ، ومحفظة الأعمال الشخصية والمنزلية ، ومواقع التصوير الفوتوغرافي والمواقع المستقلة. سريع الاستجابة ، ونظيف ، وحديث
الدعم
متوافق مع التجارة الإلكترونية ، الكتابة من اليمين لليسار ، صورة ملء الشاشة ، عمود واحد ، عمودين ، شريط جانبي ، عرض كامل القالب ، دعم لغة الترميز ، موضوع مثبت ، خيارات موضوعية ، خلفية مخصصة ، قائمة مخصصة ، محرر ، صور مميزة ، ربط التعليقات ، الترجمة جاهزة ، تذييل الحاجيات ، محفظة ، مدونة
Customify
يعد هذا القالب متعدد الأغراض وخفيف الوزن وسريع الاستجابة ومرن مُصمم مع تحسين محركات البحث والسرعة وسهولة الاستخدام. يعمل المظهر بشكل رائع مع أي من منشئي الصفحات المفضلين لديك ، يمكنك إنشاء أي نوع من مواقع الويب مثل التجارة الالكترونية ووكالات الأعمال (الشركات) ، التعليم ، بوابة الجامعة ، الاستشارات ، مطعم ، الطبي والكثير.
الدعم
تعديل الخلفية، شعار مخصص، قائمة خاصة ، الصور البارزة، ترويسة مرنة ، ودجات التذييل، صفحة عريضة، مقالة مثبتة، خيارات القالب، ربط التعليقات، الترجمة، عمود واحد، عمودين، ثلاثة أعمدة، الشريط الجانبي (يسار)، الشريط الجانبي (يمين)، تجارة إلكترونية، مدونة
هستيا (Hestia)
هو قالب ووردبريس حديث للمحترفين. يتناسب مع الأعمال الإبداعية، والأعمال التجارية الصغيرة (المطاعم، منظمي حفلات الزفاف، والمحلات الرياضية / الطبية\، والشركات الناشئة، والشركات التجارية، والوكالات والشركات التي تعمل عبر الإنترنت، وقائمات المشاريع، والتجارة الإلكترونية ووكومرس والمستقلين. لديها تصميم متعدد الأغراض ذو صفحة واحدة، التذييل بودجة، صفحة مدونة الأخبار ومنظر صقيل، متوافق مع شريط التمرير مسطح باختلاف المنظر ، معرض الصور، خريطة السفر و منشيء الصفحة ألمنتر القالب مستجيب، جاهز ، مهيأ لتحسين محركات البحث ، ويستخدم ماتيريال كيت للتصميم.
الدعم
مدونة، شعار مخصص، معرض أعمال، تجارة إلكترونية، الكتابة من اليمين إلى اليسار، بنية المقالة، تخطيط شبكي، عمود واحد، عمودين، تعديل الخلفية، ألوان إضافية، ترويسة خاصة، قائمة مخصصة، صورة بارزة للترويسة، الصور البارزة، ترويسة مرنة، صفحة عريضة، مقالة مثبتة، خيارات القالب، ربط التعليقات، الترجمة
Twenty Nineteen
قالب ورد برس الافتراضي لعام 2019 صُمم ليعرض قوة مُحرر المكوّنات. فهو يتميز بأنماط مخصصة لجميع المكوّنات الافتراضية، وقد تم تصميمه بحيثما ستراه في المحرر ستشاهده على موقعك الإلكتروني بالواجهة. تم تصميمه بحيث يكون قابل للتكيف مع نطاق واسع من مواقع الويب، سواءً كنت تدير مدونة صور أو تطلق نشاطًا تجاريًا جديدًا أو تدعم مؤسسة غير ربحية. تتميز بالمساحة البيضاء الواسعة والعناوين الحديثة مقترنة بنصوص النص الكلاسيكي، لقد تمّ تصميم القالب ليبدو جميلاً على جميع أحجام الشاشات
الدعم
عمود واحد، ترويسة مرنة، توفّر سهولة الوصول، ألوان إضافية، قائمة مخصصة، شعار مخصص، الصور البارزة، ودجات التذييل، الكتابة من اليمين إلى اليسار، مقالة مثبتة، تعليقات مترابطة، الترجمة جاهزة-
Airi
هو قالب قوي ومرن وحديث لموقع عملك. يتميز بالتكامل ، وهذا القالب هو خيار رائع لأي نوع من أنواع الشركات أو المواقع المستقلة. مع توفير الكثير من فرص التخصيص ، يعد رائعًا إذا كنت ترغب في بدء تشغيل موقع ويب من للمرة الاولى وسيكون أكبر إذا كنت ترغب في استخدام تصميم من مجموعتنا المتنامية. علاوة على ذلك ، يقدم القالب الدعم للتجارة الالكترونية ، مما يسهل بيع المنتجات التي تعرضها على موقعك إلى جمهورك.
الدعم
خلفية مخصصة ، شريط جانبي ، ألوان مخصصة ، شعار مخصص ، قائمة مخصصة ، صور مميزة ، تعليقات مترابطة ، ترجمة جاهزة ، قالب كامل العرض
Customizr
هو قالب بسيط وسريع مصمم لمساعدتك على جذب المزيد من الزوار وإشراكهم. يوفر تجربة مستخدم مثالية على الهواتف الذكية. تتمتع بأكثر من 100 ألف موقع نشط في جميع أنحاء العالم. ومئات التقيمات الايجابية للقالب
الدعم
عمود واحد، عمودين، ثلاثة أعمدة، الشريط الجانبي (يسار)، الشريط الجانبي (يمين)، قائمة مخصصة، ألوان إضافية، الصور البارزة، صفحة عريضة، خيارات القالب، تعليقات مترابطة، الترجمة جاهزة، مقالة مثبتة، بنية المقالة، الكتابة من اليمين إلى اليسار،
Parabola
مرحبا بكم في عالم من الاحتمالات التي لا نهاية لها! ينتظرك بمجموعة كبيرة من إعدادات السمات التي تمكنك من اتخاذ تصميم مستجيب بالكامل ونظيف وأنيق إلى آفاق جديدة. يمكنك تحرير كل شيء: كل ألوان النص والخلفية وعائلات وأحجام الخطوط وعرض الموقع وتخطيطاته. لديك أيضًا القدرة على إظهار أو إخفاء عناصر مختلفة من التصميم والاختيار من بين أكثر من 30 رمز وسائط اجتماعية.
ستستمتع بتصميم رائع ورسوم متحركة خفية وصفحة أمامية رائعة ومجهزة تجهيزًا كاملاً مع شريط التمرير والأعمدة والنصوص ودعم الرمز القصير. من بين الأشياء الجيدة الأخرى القابلة للتعديل ، ستجد صورًا مميزة ومقتطفات منشورة وتنسيقات منشورة وخطوط وتخطيطات المجلات والمدونات و 8 مناطق لعناصر واجهة المستخدم ودعم الترجمة وغير ذلك الكثير.
الدعم
عمود واحد ، عمودين ، ثلاثة أعمدة ، شريط جانبي الأيمن ، الشريط الجانبي الأيسر ، شريط تذييل الحاجيات ، مخطط الشبكة ، مخصص – خلفية ، ألوان مخصصة ، رأس مخصص ، قائمة مخصصة ، صورة مميزة – رأس ، صور مميزة ، الصفحة الأولى بعد النشر ، قالب كامل العرض ، تنسيقات ، تنسيقات ما بعد ، دعم اللغة الإنجليزية ، موضوع مثبت ، خيارات السمة ، تعليقات مترابطة ، ترجمة جاهزة ، مدونة ، أخبار ، محفظة
CoverNews
هو موضوع مجاني نظيف وأنيق ومثالي للمدونة والمجلة على الإنترنت. بمساعدة خيارات المُخصص المباشر والأدوات الذكية المخصصة ، يمكنك تصميم موقع الويب الخاص بك كما تريد ومعاينة التغييرات مباشرة. هذا المظهر مستجيب تمامًا ويبدو جميلًا على جميع أحجام الشاشة من الأجهزة الصغيرة إلى الكبيرة. نظرًا لأنه يشتمل على العديد من الميزات المفيدة التي تتطلب إنشاء موقع ويب رائع ، يمكنك تنفيذ التصميم كمدونة شخصية ، ومجلات الأخبار الحديثة ، ومجلة الأزياء ، ومدونات ومجلات السفر ، ومواقع الأخبار والمزيد. كما أنه متوافق مع البرنامج المساعد الذي يساعدك على دمج الأعمال التجارية عبر الإنترنت مع مدونتك الخاصة بسهولة. تم تحسين السمة بشكل جيد مما يساعد على ترتيب موقع الويب الخاص بك في قمة محركات البحث وسيحصل المستخدمون على دعم رائع من الفريق إذا كانت هناك أي صعوبات أثناء استخدام السمة. هناك ثلاثة عروض تجريبية متوفرة في هذا الموضوع ، لذا اختر النموذج الذي تريده وابدأ في إنشاء موقع ويب.
الدعم
، عمود واحد ، عمودين ، الشريط الجانبي (يسار) ، الشريط الجانبي (يمين) ، قائمة مخصصة ، الصور البارزة ، صفحة عريضة ، مقالة مثبتة ، خرائط القالب ، تعليقات مترابطة ، ترجمة جاهزة ، تجارة إلكترونية ، مدونة ، معرض أعمال



0 تعليق